Основные элементы интерфейса
На данном экране описаны основные элементы интерфейса, которые Вы можете встретить почти на каждой странице приложения
Кнопка
Здесь описан типичный пример кнопки в приложении.
Кнопка может иметь разные названия и цвет.
Нажатие на кнопку позволит выполнить то или иное действие, либо перейти к другому модулю.
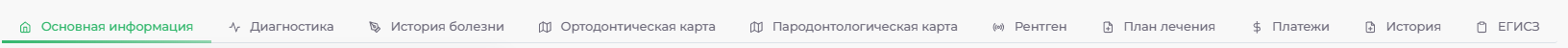
Вкладка

Так выглядят вкладки. Они позволяют переходить к тем или иным пунктам без перехода на другую страницу
Так выглядит выбранная в данный момент вкладка
Пагинация
Пагинация, как правило, находится в нижней части страницы.
С помощью Пагинации вы можете задать количество отображаемых на странице записей.
Справа отображается общее количество записей.
Вы можете перейти к следующей и предыдущей странице.
Зеленым цветом выделена активная страница.
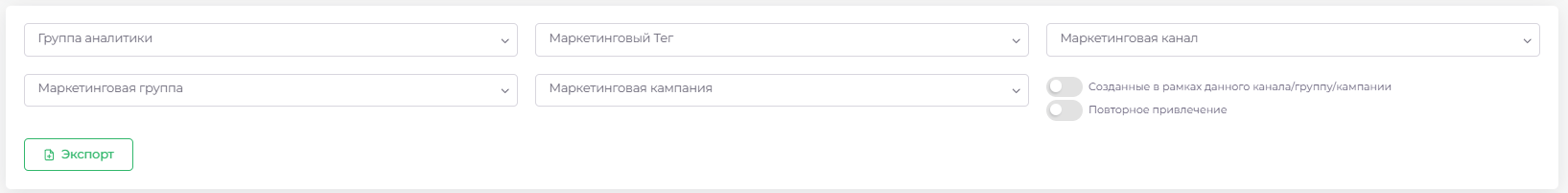
Фильтр
Расположен в правой верхней части страницы.
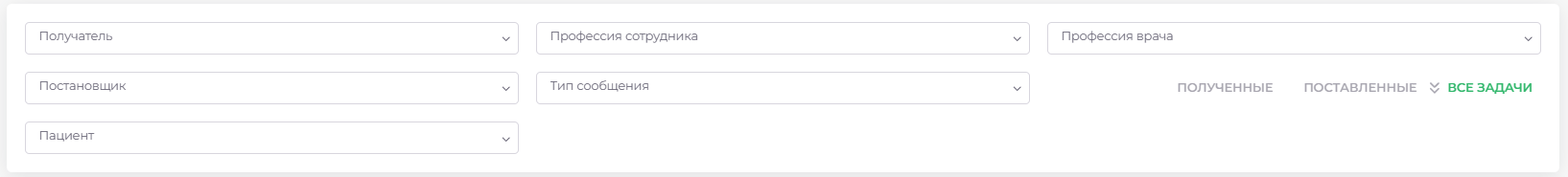
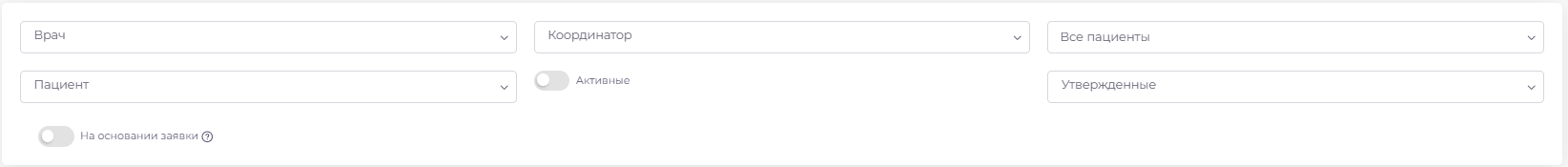
При нажатии на фильтр, появляется панель с полями, по которым можно отфильтровать данные на странице. Сама иконка фильтр приобретает зеленый цвет. ниже представлены примеры фильтров в различных модулях:



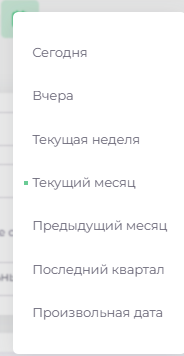
Выбор периода
Расположен рядом с названием модуля
| Элемент | Название | Описание |
|---|---|---|
| Иконка выбора периода | Нажатие на иконку позволяет открыть меню выбора периода | |
| Список готовых периодов | Нажав на пункт из списка можно выбрать предустановленный период | |
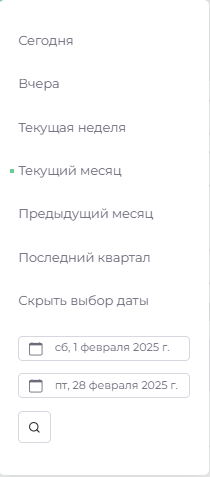
 | Произвольная дата | Данный пункт подволяет задать любой период |
 | Выбор первой даты задает начало периода, выбор второй даты - его окончание | |
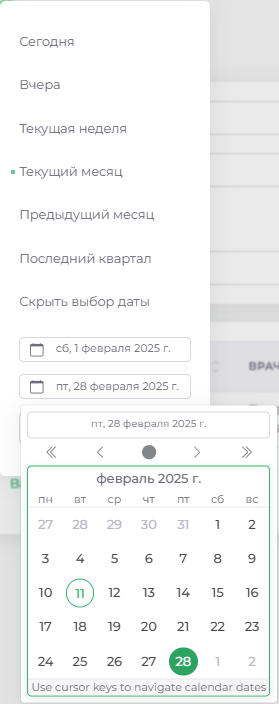
 | Календарь для выбора периода | Для выбора даты - необходимо нажать на нужное число. Символы '<' и '>' позволяют изменить месяц, символы "<<" и ">>" позволяют изменить год. Символ '⚫' позволяет вернуться к текущему месяцу |